W3 Setting the Total Cache at Savvii
Want to know what the best W3 Total Cache settings are? Then read on.
Before you start setting up W3 Total Cache it is useful to do some tests with webpagetest.org to have a so-called '0 measurement'. After every change it is wise to test the differences on the first-byte-time and the total loading speed. Not all settings offer a profit rate, it differs per site.
How you can measure the speed of your site is explained in our article about measuring website speed.
The plugin has been expanded so that you have many options that you can set. We will go through the general settings of the plugin with you.
1. W3 Installing a Total Cache
2. General settings
3. Page Cache
4. Minify
5. Opcode Cache
6. Database Cache
7. Browser Cache
8. CDN
9. Reverse proxy (via Varnish)
W3 Total Cache Installation
First make sure to install the plugin via the WordPress plugin directory.
1. In the backend navigate to Plugins.
2. Click on New Plugin to install a plugin from the WordPress plugin directory.

3. Search with the keyword W3TC or W3 Total Cache (enter).
4. Click Install Now to install W3 Total Cache.

5. After installation, the plugin is ready to be activated. Click on Activate.

6. You may see a message like this. You can ignore the message, because we make sure that your WordPress installation already has support for W3 Total Cache.
7. If the plugin is activated successfully you will see a blue glow under W3 Total Cache and a button to deactivate the plugin.

General settings
Have you installed W3 Total Cache? Then you will find the overview general settings of W3 Total Cache from this manual in the backend of WordPress below: Performance --> General Settings.

Further on in this manual we go through the different options within the general settings.
Page Cache
Page Cache saves the ready-made HTML of your page and shows it to your visitors. This means that many php functions and database queries no longer need to be done. On the server we already apply this for all sites with Varnish. This is faster than the Page Cache of W3 Total Cache. Normally Page Cache is not activated.
If you don't use Varnish because of persistent cookies, then Page Cache of W3 Total Cache is a temporary but effective solution to speed up the site.
1. Activate Page Cache directly by checking the box before Activate.
2. For shared hosting sites use Disk: Enhanced and for sites on VPS use Memcached.
3. Don't forget to save the changes.
[1] Note: You first need to configure Memcached in WordPress. Follow the manual Memcached settings on your VPS. Memcached on VPS's can be reached locally at 127.0.0.1:11211.

Minify
Minify ensures that text files such as html, CSS and JavaScript are saved smaller, e.g. by deleting blank lines and comments. Combine ensures that multiple CSS and JS files are merged into one CSS and/or JS file. This reduces the amount of data that needs to be sent.
Minify is very dangerous and can easily destroy your site. Test this well, also for speed impact. Do not minify your HTML, this is not necessary because Savvii already uses gzip to reduce the size of the html. That's why for CSS and JS only combine is recommended by us. In all cases, choose the default minifiers.

1. Activate Minify directly by checking the box before Activate.
2. Leave the option on Auto checked. The Manual option allows you to set up specific files to apply minify to under the advanced settings.
3.
For shared hosting sites, use Disk
For sites on VPS use Memcached [1].
4. Leave it on Miniffy (default) as default value [2].
5. Choose a Javascript minifier here. Leave this on JSMin as initial value.
6. Choose a CSS minifier here. Leave this on Minify as initial value.
[1] Memcached must first be configured within WordPress. Follow the manual Memcached settings on your VPS. Memcached on VPS's can be reached locally at 127.0.0.1:11211.
[2] Make sure that HTML minify is turned off (Performance --> Minify --> HTML & XML). At Savvii we already use gzip to reduce HTML.
Opcode Cache
Sites on VPS's use the Opcode Caching with Zend Opcache directly when activating the plugin. Sites on shared hosting cannot use Opcode Cache.

Database Cache
Database caching can be very useful in cases where page caching cannot or should not work, e.g. at webshops or sites that use sessions. However, it can sometimes slow down your site when it goes through the hard disk.

1. Activate Database Cache directly by checking the box before Activate.
2. In our shared packages, choose Disk and VPS for Memcached.
In the advanced settings: Performance --> Cache Do not set queries for logged in users. The optimal lifetime for cache objects differs per site, ours is 3600 sec. The more visitors you have, the shorter the time you can set.
Browser Cache
Do not use this option at all! Options such as gzip compression and cache-control headers are already handled by Savvii at a higher level in the hosting stack. Reactivating HTTP compression (gzip) can cause problems.

1. Browser Cache is active by default. Deactivate it directly by unchecking the box and clicking on Save all settings.
CDN
A CDN ensures that static content on your website such as images, videos and HTML files is cached and served.
If you use the Savvii CDN you don't have to set it up in W3 Total Cache anymore. If you have an external CDN at your disposal you can set it up in this overview.

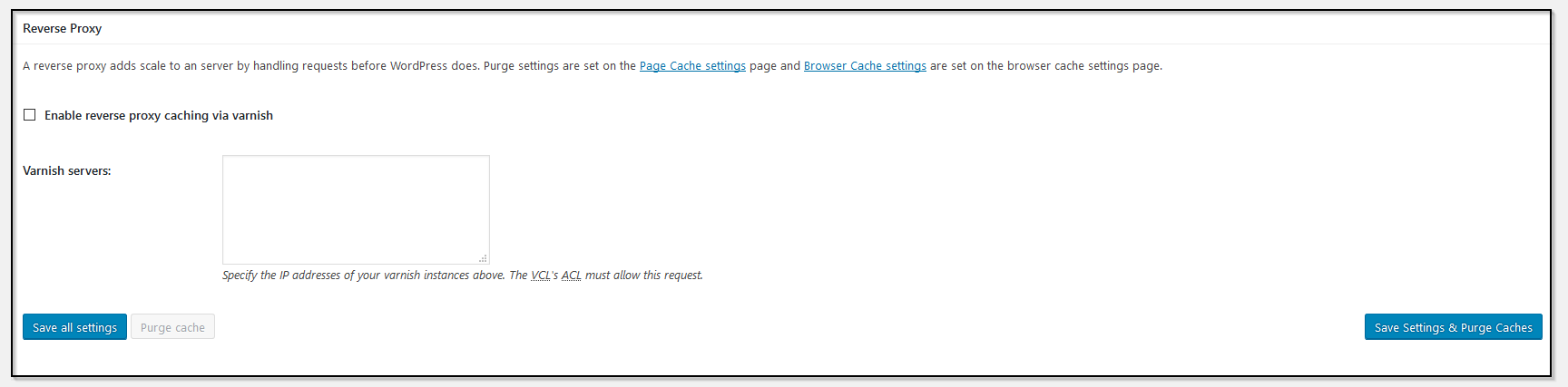
Reverse Proxy (via Varnish)
A reverse proxy is similar to, but smarter than, a CDN because it can handle all requests to the site before WordPress has to do so. Varnish then checks if the content is cachable and can be served. If the content cannot be served by Varnish, Varnish will forward the request to the web server nginx. The request is then handled by WordPress.
You can keep this option turned off because your Savvii site is already configured for this.